Do It Yourself Tutorials How to create a vertical line in

Adding a vertical line to Squarespace — Primitus Consultancy
Line blocks Visually separate content with customizable horizontal lines. Use line blocks to add a horizontal line between blocks on your site. This.

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
If you've spent any time building a Squarespace website, you know that it's super easy to make a horizontal line by using a line block. But what about vertical lines?

Vertical Navigation Squarespace 7.1 (CHECK OUT UPDATE BELOW) YouTube
It has always been easy to add horizontal lines in Squarespace but vertical lines required custom code until now… SquareKicker has made it easy for you to add these throughout your site using the Section Border tool with full control over the border size, color and style.

Create vertical lines in Squarespace Squarespace inspiration
Vertical lines are great as dividers or as decorations to draw the eye down the page in website design. Learn how to add a vertical line block to your Squarespace site in two short steps.

Squarespace Startup Stash
Create Vertical Line Designs in Squarespace - In this video I show you the best way to create lined designs in Squarespace by using CSS to create our own ver.

Squarespace Tutorial, Squarespace Templates, Squarespace Website
Squarespace, known for its user-friendly drag-and-drop interface, offers a clean and modern design approach. While this simplicity is a key feature of Squarespace, it might present challenges when attempting to insert a vertical line.

How To Change The Horizontal Line In Squarespace // Squarespace CSS
Mar 21 In this video, I show you how to create web designs that use vertical lines to section off areas of content on the page. It is a super popular minimal design aesthetic and the CSS I show you in the video is the best way to accomplish vertical lines in Squarespace Creating Vertical Lines in Squarespace 7.1:

Squarespace Landing Page Perks That Count in Conversion Lander Blog
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, make sure you find the block ID of the line using the Squarespace ID finder tool.
.png)
Create Vertical Lines in Squarespace 7.1 — Anna Johnson Design
In this video, I show you how to add a vertical line to squarespace.For the code used in the video go to https://rebeccagracedesigns.com/blog/add-a-vertical-.

Create vertical lines in Squarespace • Beatriz Caraballo Squarespace
Create Vertical Lines With Code Place a Code content block where you would like your vertical line to appear. Now paste in the following HTML code:
Now we've chosen where our vertical line will appear, we need to create and design it. Go to Design > Custom CSS Now paste in the following code:
How to add vertical lines in Squarespace in 2020 Squarespace
Create vertical lines in Squarespace #22daysofcustomization All CSS tricks Vertical stuff 7.0 7.1. Mar. 29. Written By Beatriz Caraballo. 00; 01; 99; Today's tutorial will be quick an painless, and it will help you create those nice vertical lines you keep seeing everywhere that can be used to guide the eye further down the page, or simply as.

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
⚡️ FREE TRAINING⚡️ DIY Your Dream Site: 5 key steps to a stress free + beautiful website - Join instantly here: https://bigcatcreative.com/freeVertical lines.

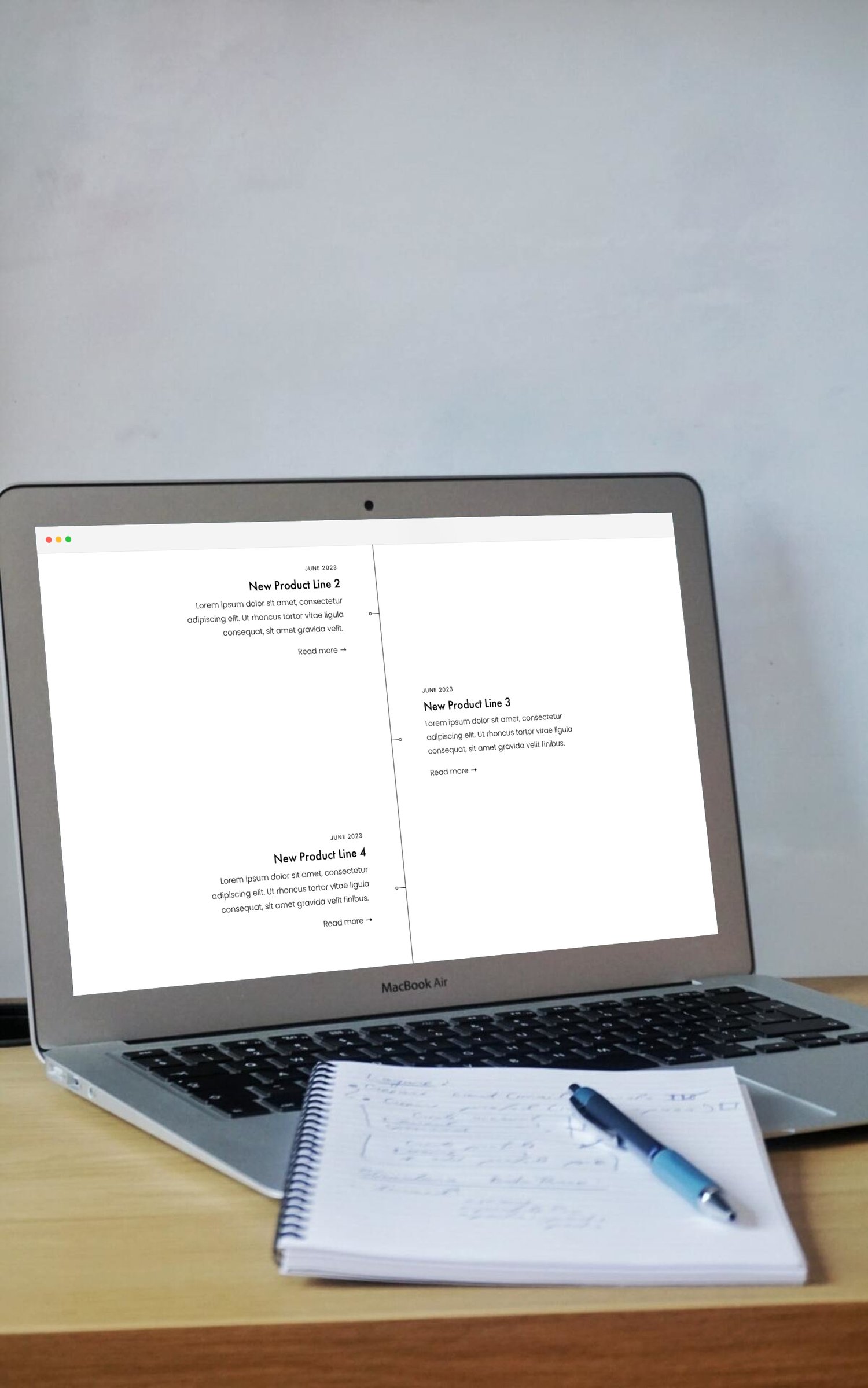
Squarespace Vertical Timeline Plugins & Animations
In Squarespace, you can visually segregate content on your site by using vertical lines, which can be integrated through the strategic use of content blocks. When I need more control over the positioning of the vertical line, I resort to the Spacer Block method. For this method:

Do It Yourself Tutorials How to create a vertical line in
Line Thickness: The width property, set at 1px in this example, governs the thickness of the vertical line. Increase this value for a thicker line or reduce it for a more delicate appearance. Line Height: The height property, designated as 100px here, determines the height of the vertical line. Adjust this value to lengthen or shorten the line.

Squarespace Vertical Line & Timeline Plugin
CSS: .vl { border-right: 1px solid #000000; height: 800px; position: absolute; left: 110%; } However, I'm stuck and cannot get the line to go to the top of the section: Any suggestions? Thanks in advance for your help! tuanphan Circle Member 60.2k 2,779 Solution Posted June 4, 2021
How To Add Vertical Lines In Squarespace1.png Squarespace tutorial
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, first create a horizontal line using the "Line" block. Now find the block ID of the line using the Squarespace ID finder.